| |  Sujet: Tuto : Gimpy Perfect Blue Sujet: Tuto : Gimpy Perfect Blue  Lun 20 Juin - 17:57 Lun 20 Juin - 17:57 | |
|
| Signature avec The Gimp. Perfect Blue
Introduction
Vous êtes trop performants en graph et vous souhaitez changer cela ? Vous ne comprenez pas pourquoi vous réussissez tant vos signatures ? Ce tutoriel est fait pour vous. Moi, Sereda De Fontune-Hasange, vous enseignerai l’art de faire des signatures moches. Après ce tutoriel, vous saurez comment il faut faire pour faire partie du Club des Nuls en Graphisme (CNG). Vous n’en ferez pas directement partie, mais vous comprendrez peut-être comment en faire partie. Et le jour où vous serez assez nuls, vous y entrerez peut-être. Moi-même n’y suis même pas membre en fait, car Miroar Dieci fait de bien meilleures signatures que moi. :3
Matériel
- Un ordinateur en état de marche. (Pour pouvoir grapher).
- Une souris. (Toujours mieux que le touchpad).
- Un clavier. (Toujours mieux que la télépathie).
- Connecté sur internet. (Sinon vous ne seriez pas là).
- The Gimp, Logiciel d’édition d’images. [Freeware Téléchargeable ici.
- Quelques images.
Render
Fond D'image
Décoration Florale
Décoration Light
Et le tutoriel commence ~
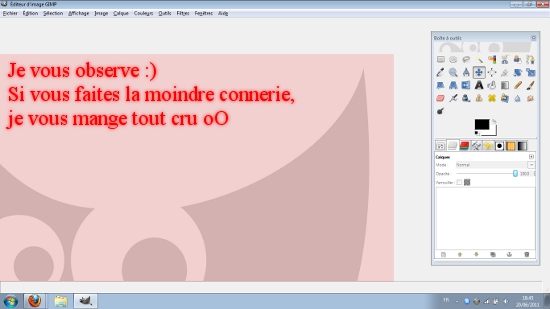
Après avoir mit votre ordinateur sous tension, et ouvert une session, vous vous trouvez sur votre "bureau". Si vous n'avez pas le logiciel recommandé, téléchargez à l'adresse indiquée dans la rubrique "Matériel" (C'est gratuit). Installez le logiciel, et pour finir, lancez le. Si vous avez déjà le logiciel recommandé, il vous suffit de le lancer. Vous devriez normalement atterrir sur quelque chose qui ressemble à la chose suivante.

Si vous utilisez GIMP pour la première fois, n'ayez crainte avec tous ces boutons tout moches qui pullulent sur votre écran. Une fois que vous savez dompter les bestioles, vous n'avez plus rien à craindre, je vous le promet. Vous devez d'ailleurs vous demander la chose suivante :
Question à la Nut : C'est quoi cette chose encadrée en rouge ?

Ce n'est rien d'autre que Gimpy qui a fait une tentative, d'humour noir. Ne vous fiez pas à lui, c'est peut-être un petit farceur, mais quand il s'agit de graphisme, il ne plaisante pas. (C'est ce que nous verrons Gimpy! Grâce à mon action, plus de gens pourront te faire crouler !). Mais passons maintenant au tutoriel. D'abord, il vous faudra ouvrir une nouvelle image. Pour cela, réalisez la procédure suivante :
Cliquez sur Fichier, puis sur Nouveau
Une fenêtre de ce genre devrait apparaître.

Bon, ma capture d'écran est médiocre, mais j'ai promis de vous aider, de manière à ce qu'un jour, nous tous puissions rivaliser avec Miroar Dieci, notre plus grande rivale en graphisme. Voici les un explicatif des options que vous avez sur la fenêtre Nouveau Fichier
- Modèle : Défilerons dans ce volet des tailles prédéfinies pour vos nouveaux fichiers.
- Taille de L'image :
Largeur : Détermine la largeur (x, horizontale) de votre image.
Hauteur : Détermine la hauteur (y, verticale) de votre image.
Pixels : L'unité de mesure (Pas touche!)
Les deux petites icônes : Arrangent les dimensions d'une image afin d'en faire un portrait ou un paysage.
- Options Avancées :
Résolution X : Pas touche !
Résolution Y : Pas touche !
Espace de Couleurs : Pas touche !
Remplir Avec : Choisissez Transparence
Commentaire : On s'en fiche royalement.
Après avoir configurer votre image, ne faites pas encore les fiers, le pire est à venir. Si vous avez bien suivit mes indications, normalement, vous devrez en arriver là. (Pour la taille de l'image, j'ai choisi 350 pixels en largeur et 140 pixels en hauteur).

Et là je vous voit bien venir, vous allez vous dire :
Question à la Nut : Mais Lolilol ! Tu nous a fait créer une image transparente, et il y a des carrés dedans ! Quelle Arnaque !.
Et bien je vous répondrait que c'est tout a fait normal, et que ces carrés représentent l'aspect "Transparence" de vos images. Ne vous inquiétez pas donc pour si peu. D'ailleurs, maintenant que nous avons notre espace de travail. Nous allons y mettre l'image sur laquelle nous allons travailler. Idéalement un Render [Image en format PNG (On s'en fiche de ce que c'est), dont le fond est transparent]. Pour ce tutoriel, je vous propose ce Render : Cliquez-moi. (Pour l'obtenir, faites un clic droit sur l'image et cliquez sur "Enregistrer l'image sous"). Ensuite, pas besoin de grands moyens pour ouvrir l'image, accédez au dossier dans lequel il a été enregistré, et faites le glisser dans votre espace de travail GIMP. Vous devriez en arriver la :

Je vous connaît trop bien et me sens capable de deviner ce que vous allez vous dire :
Question à la Nut' : Tu nous fais bien rire avec ton tuto, mais ton image est complètement découpée.
Mais c'est normal, c'est parce que votre image a une taille de 850 pixels de largeur et 560 pixels de hauteur.Votre image est trop grande pour l'espace de travail. De plus, elle n'est pas complètement découpée, le carré en pointillé vous le prouve. Et oui, ce carré représente votre image. Même si elle n'est pas en soi visible. Sinon, il est temps de vous apprendre à propos des calques, les calques c'est votre vie. En fait, chaque calques, c'est une partie de l'image. Et si vous pensiez qu'on allait se contenter de faire des coups de pinceaux sur l'image, vous êtes tombez bien haut dans votre manque de modestie graphique. Regardez le petit encadré rouge, c'est l'icône de votre boîte à outil qui vous permettra d'accéder aux calques. Vous voyez déjà deux calques en place : Le calque "Arrière-Plan", c'est le calque transparent qu'on avait créé en ouvrant un nouveau fichier. Et le calque avec un nom bizarre, c'est l'image que l'on a ajouté précédemment.
Maintenant, je vais vous apprendre à redimensionner votre calque afin qu'il soit pas trop découpé et que Nut soit content. Pour cela, réalisez la procédure suivante :
Cliquez sur le calque de l'image pour le sélectionner.
Cliquez sur "Calque" sur votre barre de menu.
Cliquez sur "Echelle et Taille du calque" dans le menu apparaissant.
Une petite fenêtre apparaîtra, et vous devrez taper les dimensions que vous souhaitez. Pour ce tutoriel, moi je vous conseille de régler la largeur à 250 pixels. La hauteur s'accordera automatiquement. Si vous ne voulez pas que cela se produise, cliquez sur le maillon de chaîne à droite. Mais moi, je vous conseille de laisser cette fonction.
NOTE : Il se peut que vous n'ayez pas la barre d'outil organisée de la même manière que moi. Pour remédier à cela, cliquez sur votre barre de menu "Fenêtre", puis sur "Fenêtres Ancrables" et sélectionnez les fenêtres ancrables dont vous avez besoin.

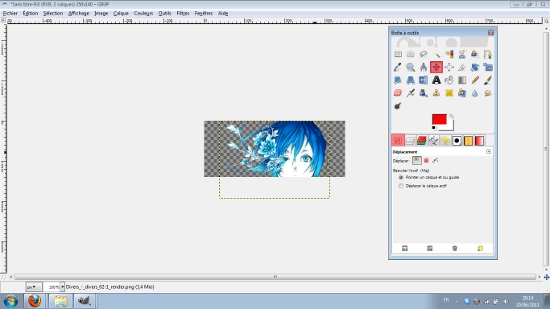
Directement après avoir redimensionné l'image, vous pouvez la bouger à l'aide de votre souris, mais pour ce genre de chose, je vous conseille les flèches de votre clavier. On déplace de manière plus précise avec les touches. Si vous êtes retournés sur le tutoriel ensuite, et que vous voulez la déplacer, choisissez l'outil encadré en rouge, cochez "Déplacer le calque actif" (Pour ne pas déplacer un autre calque que celui sélectionner), et cliquez sur l'image, puis déplacez. Déplacez le pour ce tutoriel, vers le bas comme suit : (Les lignes pointillées coïncident avec les limites de l'image).

Maintenant que nous avons un cadrage correct, je suis en train de me dire que je sens bien une question à la Nut'
Question à la Nut' : Ouais, mais le carré en pointillé est pas marrant, on a l'impression que c'est lui qui délimite l'image, du coup, ça serait bien de l'enlever.
Ne t'inquiètes pas Natu, j'allais en profiter pour vous apprendre à rogner votre image. Cela vous permettra d'être moins perturbé par les limites du carré. J'avoue qu'au début, ça me perturbait aussi, mais bon. Pour rogner votre image réaliser la manipulation suivante.
Cliquez sur "Sélection" dans votre barre de menu
Cliquez sur "Sélectionner Tout".
Cliquez sur "Calque" dans votre barre de menu
Cliquez sur "Découper la Sélection".
Et voilà le travail. Bon, c'est génial, mais maintenant, je me dit que pour rivaliser avec Miroar, il nous faut un fond d'image et un qui a du peps, de l'énergie, pas un que l'on crée en utilisant l'outil remplir. Donc nous allons utiliser une jolie n'image. Je vous propose celle là : cliquez-moi. (Pour l'obtenir, faites un clic droit sur l'image et cliquez sur "Enregistrer l'image sous"). Ensuite, comme pour l'autre image, nous accèderons au dossier dans lequel il a été téléchargé, et nous le déplaceront dans notre espace de travail GIMP. Et là je sent une question à la Nut'
Question à la Nut' : Non mais il est naze ton tuto', l'image cache complètement le render.
Quel baka ce Nut' quand même, il suffit tout simplement de cliquer sur l'onglet des calques dans votre boîte a outil ( L'onglet encadré en rouge ) et de faire glisser le calque du Render, au dessus du calque du Fond de l'image. Et le tour est joué. Vous vous retrouvez avec ça :

Attendez, je crois que Nut' a une question à nous poser :
Question à la Nut' : C'est moche ça ! On battra jamais Miroar comme ça !
Patience, nous allons colorier l'image de fond de manière à ce qu'elle soit en accord avec le render. Pour cela, nous allons réaliser la manipulation suivante.
Cliquez sur "Couleurs" dans votre barre de menu.
Cliquez sur "Colorier".
Choisissez la couleur que vous voulez, mais je vous conseille de suivre celle du screen suivant.
Vous obtiendrez ce qu'il y a sur le screen d'après.
Bon c'est déjà mieux, on est en phase de battre Miroar, mais il reste encore beaucoup à faire. comme décorer notre signature. Et nous allons utiliser des décorations. Essayons celle ci : Cliquez-moi. Nous insérons la décoration comme les deux autres calques que l'on a insérer, puis nous nous rendons compte qu'elle est trop grosse. Donc, nous la redimensionnons. (Réglez 350 pixels de largeur pour ce tutoriel). Ensuite, nous la déplaçons avec les touches du clavier jusqu'à la faire coïncider avec les limites de l'image et nous découpons pour avoir un espace de travail lisible. Et là : Question à la Nut'
Question à la Nut' : Oh ! J'aurais préféré que le calque soit orienté de l'autre côté, pour que les petits papillons apparaissent : ( !
Mais c'est tout simple ça Nut', une fois que j'aurais expliqué, vous saurez transformer votre image et la la rotationer (ça se dit ça ?). Pour cela, réaliser la manipulation suivante :
Sélectionnez le calque décoration florale.
Cliquez sur "Calques" dans votre boîte de menu.
Passez votre souris sur "Transformer"
Cliquez sur Miroir Horizontal.
Et ça y est ! Vous êtes arrivés retourner votre image. Bref. Maintenant, il faudrait la colorier un peu pour que ça fasse joli. On l'a déjà fait une fois, donc je vous laisse le refaire : Cliquez "Couleurs", Cliquez "Colorier", et choisissez la configuration qui suit : Vous aurez le résultat sur le screen suivant
Bon la différence est petite, mais attendez pour voir. Maintenant, je vais vous apprendre a donner un effet brillant a vos décorations, et de cette manière illuminer vos décorations et vos renders. réaliser la manipulation suivante :
Dans la boîte outil et dans l'onglet calque, sélectionnez le calque de décoration.
Faites un clic droit dessus, puis cliquez dupliquer le calque.
Sélectionnez le calque de décoration florale qui est au dessous de l'autre.
Cliquez sur "Filtre" dans votre barre de menus.
Passez votre souris sur "Flou"
Cliquez sur "Flou Gaussien"
Suivez la configuration
Observez les résultats sur le second screen
Maintenant, je vais essayez de vous initier à l'art du comblage de vide : Visiblement sur cette signature il y a du vide. Il faudrait donc le remplir. On va donc utiliser une autre décoration : Cliquez-moi. Et comme d'habitude, on va la déplacer depuis le dossier qui la contient jusque dans l'espace de travail. Dans l'onglet "Calques" on va faire glisser notre décoration lumineuse tout en bas, juste devant le fond de l'image. Et on va le laisser ainsi, car c'est joli. Il suffira juste de le colorier un peu. Suivre les screen :
Question à la Nut : C'est dommage il reste quand même beaucoup de vide.
Ça fait longtemps qu'on l'avait pas entendu lui. Bon, je vais vous apprendre un autre effet, qui marche, ou qui ne marche pas selon les images, mais il en vaut le détour d'essayer. A la base, il consiste a arranger un calque de manière a ce qu'à chaque fois que l'on colle un calque identique pile poil à côté, l'image ait une continuité. Mais ici, on va se servir de l'effet "Rendre Raccordable" pour combler le vide restant. Il suffit de réaliser la manipulation suivante :
Sélectionnez le calque décoration lumineuse.
Cliquez sur "Filtre" dans la barre de menus.
Passez votre souris sur "Mappage"
Cliquez sur "Rendre Raccordable"
Et ça marche ! Yata ! Voilà votre résultat : 3

Question à la Nut : Bon OK, j'avoue que c'est moche, mais pour battre Miroar, faudrait mettre un texte peut-être ? et le mettre en valeur ?
Quel boulet ce Nut'. Bien sûr que je vais vous apprendre a mettre du texte, et à le mettre en valeur, car mettre du texte tout seul, c'est naze. Pour ouvrir l'outil texte, sur votre boîte a outil, cliquez sur le Gros A encadré en rouge encadré dans le screen suivant. Ensuite, passez dans l'onglet "Option des outils encadré en rouge" également. Choisissez la police "Times New Roman" à la taille 18 (je sais pas quelles polices vous avez, du coup j'en prend une classique). Choisissez enfin la couleur via les screen suivants. (Copiez le code hexadecimal (a six caractères).
Ensuite, cliquez sur l'endroit de la signature que vous voulez (Essayez de coller au tuto), et écrivez le texte suivant : "Perfect Blue". Pour qu'il soit visible, passez dans l'onglet des calques, et faites le monter tout en haut.

Question à la Nut' : Ouais mais on voit pas le texte, c'est triste !
Baka, j'en ai pas fini. Nous allons appliquer au texte l'effet de brillance qu'on a fait pour la décoration florale pour ça. Pour ça, je vous rappelle la manipulation à faire. Sauf que pour le texte, il y a une étape supplémentaire.
Dans la boîte outil et dans l'onglet calque, sélectionnez le calque de décoration.
Faites un clic droit dessus, puis cliquez sur nouveau calque.
Une fenêtre apparaît, mettez y les dimensions de l'image (350x140)
Faites un clic droit sur "Nouveau Calque"
Cliquez sur "Fusionner vers le bas"
Sélectionnez le calque fusionné
Faites un clic droit sur le calque fusionné.
Cliquez sur "Dupliquer le calque"
Sélectionnez le calque qui est en dessous de l'autre.
Cliquez sur "Filtre" dans votre barre de menus.
Passez votre souris sur "Flou"
Cliquez sur "Flou Gaussien"
Sélectionner le calque qui a subi le flou
Cliquez sur "Couleur" dans votre barre de menu.
Coloriez le comme suit.
Observez les résultats sur le second screen
Toutes ces manip', c'était en fait pour pas que l'on voit des lignes créées par le flou gaussien et à cause de l'espace trop limité. En créant un nouveau calque et en le fusionnant avec celui du texte, on augmente la taille, sans rien changer du tout. De ce fait, le flou gaussien ne peut pas rater. Ensuite, je me suis rendue compte que c'était moche comme ça, mais j'ai pas envie de tout refaire. Du coup, on va colorier le texte qui n'a pas subi le flou gaussien en noir, tout noir. ou presque, suivez le screen.
Bon, ça fait déjà mieux. Et pour finir. Il nous faut un cadre. Et un simple. Pour cela, il suffit de réaliser la manipulation suivante :
Cliquez sur "filtre" dans votre barre de menu
Passez votre souris sur "décor"
Cliquez sur "ajouter une bordure"
Réaliser la configuration suivante
Et Voilà, vous avez fini votre signature moche ! Miroar Dieci ne pourra rien faire contre vous ! : 3
Le résultat est le suivant : 3
|
|
|